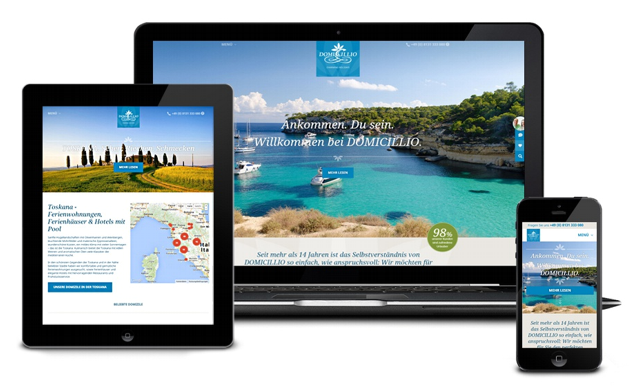
Responsive Webdesign ist ein reagierendes Webdesign, das auf unterschiedliche Bildschirmgrößen und -auflösungen reagiert. Da Displaygrößen und Bildschirmauflösungen von Mobilgeräten vollkommen unterschiedlich sind, müssen Webseiten neu gestaltet werden, wenn sie auf Smartphones, Tablets oder Notebooks dargestellt werden.
Eine Skalierung der Darstellgröße reicht nicht, weil die Geräte unterschiedliche Bildseitenverhältnisse haben und Webseiten nicht 1:1 umsetzen können. Die Spaltenzahl und die Anordnung von Content, Navigationszeilen und Bannern muss an die kleineren Bildschirme angepasst werden. Diese flexible Optimierung übernimmt das Responsive Webdesign. Es passt die Webseite an die Darstellungsmöglichkeiten des eingesetzten Endgeräts - Desktop, Laptop, Notebook, Tablet, Smartphone - an. Das Layout der kleineren Webseite kann sich grundlegend von der größeren unterscheiden.
Der Vorteil des Responsive Webdesigns liegt in dem geringen Pflegeaufwand. Bei nicht-responsiven Webseiten muss der Content, die Grafiken, Bilder und Navigation für jedes Format eingepflegt werden. Als Tools für das Responsive Webdesign stehen HTML5 und Cascading Style Sheets (CSS3) zur Verfügung.